· webdev · 4 min read
Why is Google Lighthouse so important?

What Is Google Lighthouse?
Performance, Accessibility, Best Practices, SEO? Sound familiar? That is, in essence, what Google Lighthouse is all about. Lighthouse is a score that measures the most valuable aspects of a website.
These days, it is more important than ever to make your website easy to find on search engines, accessible, fast, and convenient to work.
Google Lighthouse is an open-source tool that provides helpful insights to help improve the quality of a website. When it finishes analyzing a website, it returns a report with calculated scores for each metric, a list of problems with the page, and some recommendations regarding solving those problems.
Lighthouse scoring
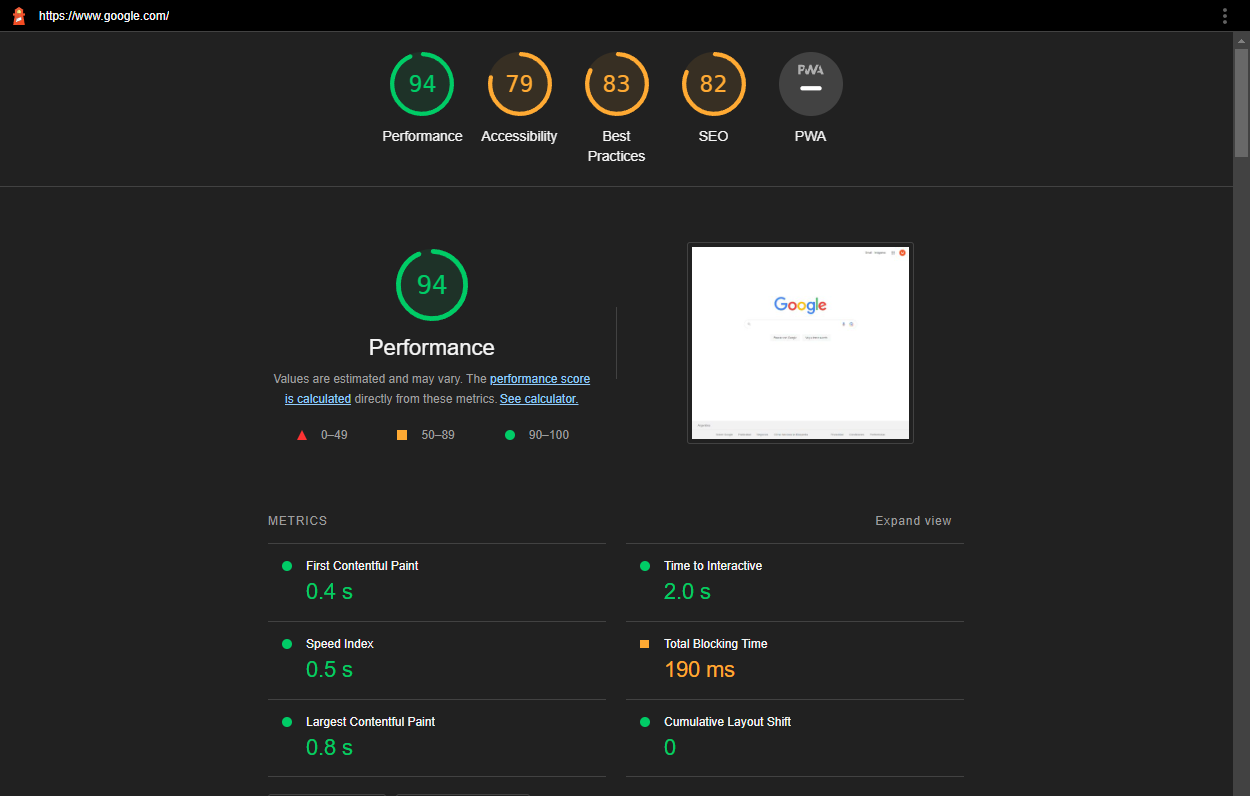
Lighthouse score of www.google.com.
There are five overall scoring categories:
Performance
Accessibility
Best practices
SEO
Progressive web app

Score of Google.com
Lighthouse audits your pages using a straightforward 1-100 rating scale. You could think,*“Okay, so the better the page is, the higher the scores are.”*That is accurate.
Lighthouse will display a statistic with a score demonstrating how well your page performs in these categories. It is common knowledge that Google prefers quick load times and a pleasant mobile experience and factors these into its algorithm. Is it not that interesting?
- Only 25% of sites have ranked up to 50 on Google Lighthouse — so 75% of the web ranks below 50
- More than 45% of people say that the worst thing about the mobile browsing experience is waiting for pages to load
- 10% of websites rank up to 70 on Google Lighthouse
- The longer your web page takes to load, the further your conversion rates will plummet (7% per every 100 milliseconds!)
- People spend 70% longer on pages that take five seconds or less to load
- Perfect scores account for only 2% of websites
Lighthouse gives the possibility to know how your website performs and how to fix it if it is low. A bad experience on your website will make you lose customers at an alarming rate.
What requires Google to define a good website?
The algorithms used by Google are challenging to comprehend and are constantly changing. But thanks to Lighthouse, we now have a place to start. One of the core aspects is the user experience (UX).
We know that a good user experience benefits both the website users and the website owner. Meanwhile, a poor user experience will annoy the users damaging the business in the short and long term.
If your web pages do not provide a decent user experience, Lighthouse will let you know how to fix it.
What Use Does A Google Lighthouse Score Have?
Google has recently emphasized the value of on-page experience by adding a new set of Core Web Vitals.
These signals are individually examined in Lighthouse to determine precisely how much — or how little — users are engaging with your website.
Lighthouse provides you with a “customer-eye view”, revealing which user experience elements work and which do not.
Even better, it offers suggestions for how to modify your web page to improve lead conversion or customer retention.
How to run an audit with Google Lighthouse
When it comes to running an audit, there are several methods to choose from.
Online via web.dev
- Visithttps://web.dev/measure/.
- Type in or paste the page address.
- Click Run Audit.

Score of Facebook.com
Online via Google PageSpeed Insights
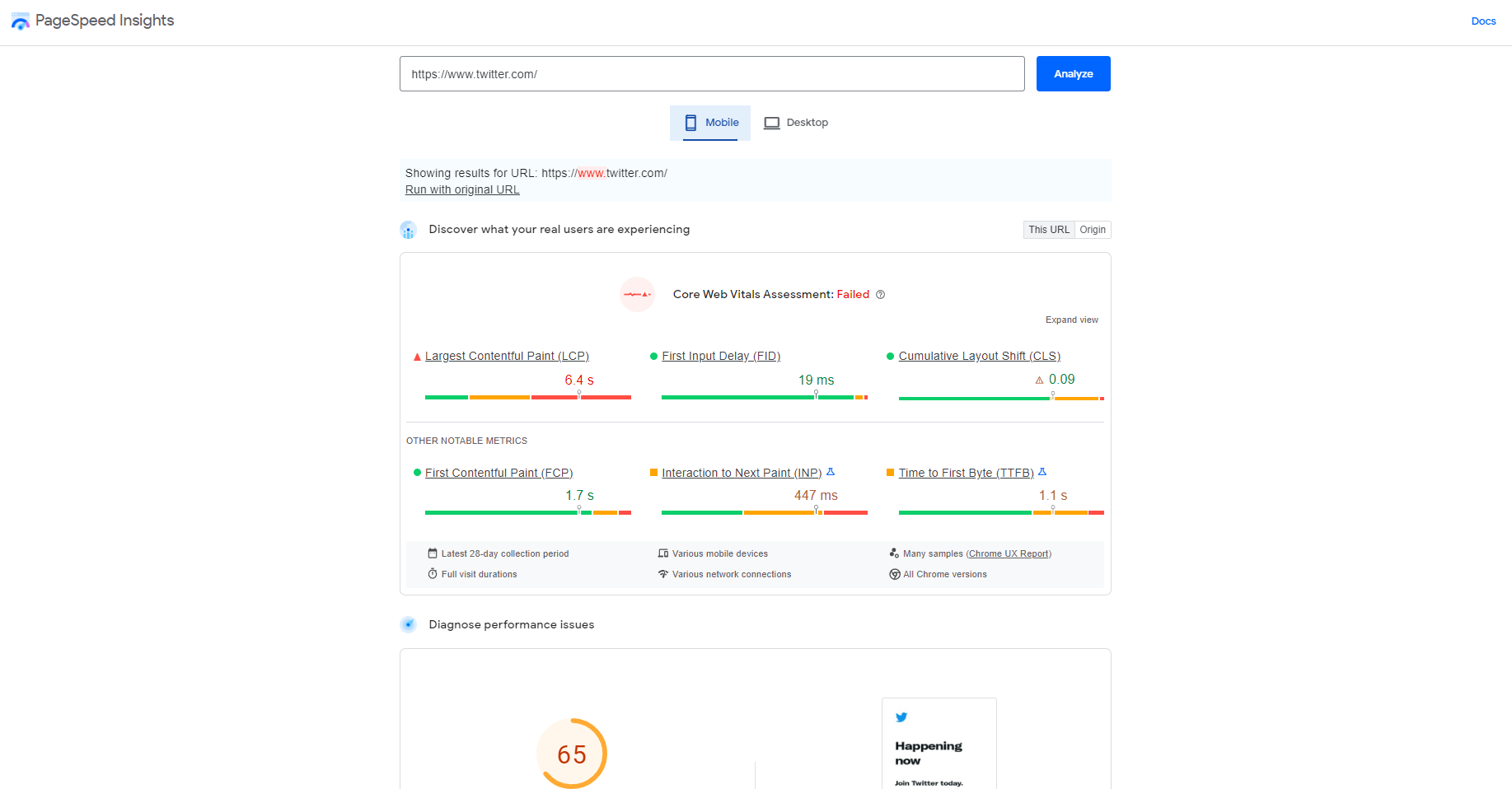
While Lighthouse gives you additional data, Google PageSpeed Insights is run by Lighthouse in the backend but returns Performance data only.
- Go tohttps://developers.google.com/speed/pagespeed/insights/.
- Fill in the page URL.
- Wait for the results.
- There is also info about which resources are affecting your performance.

Metrics of Twitter.com
From Chrome Developer Tools (on Chromium-based browsers)
If you want to test local websites, this is one of the best ways. The methods mentioned before are only for published sites.
What is interesting here is that Lighthouse is available not only in Google Chrome but in some Chromium-based browsers as well.
- Go to the page you want to audit.
- Open DevTools (Ctrl+Shift+I or F12 on Windows, Cmd+Option+I on Mac).
- Go to the Audits tab.
- Click Perform an audit and select the desired categories.
- Run the audit.
This approach can be helpful when testing pages that require user authentication.
Lighthouse but now with pictures
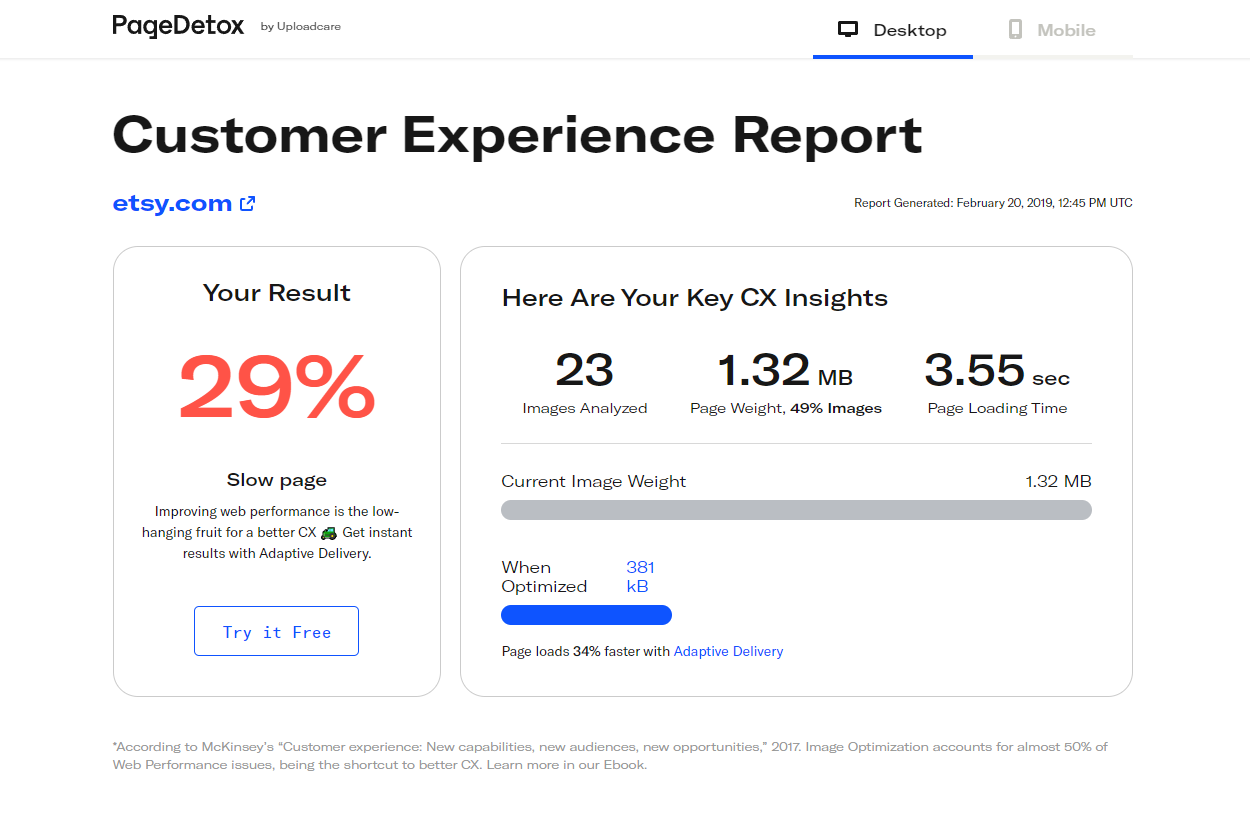
I want to emphasize the significance of performance in terms of website speed. Today, image optimization is crucial because pages regularly contain a lot of visual information. Try PageDetox by Uploadcare if you’re looking for a detailed report on how the photos on your website are performing.
This tool provides you with a CX score, or customer experience score, which illustrates how effectively your photographs are optimized for customer consumption. Additionally, PageDetox offers advice on what has to be improved (even down to specific images on the page) and how much (in percentage) you might gain from employing image-loading methods like Adaptive Delivery.

PageDetox of Etsy.com
Conclusion
Although it may seem overwhelming, keeping an eye on your website’s speed will ultimately help you establish a stronger online presence.
Keep in mind that PristineShock websites are designed for speed, even on mobile. So when it comes to website best practices, we’ve got your back.